UI Best Practices
Follow these guidelines to optimize your integration and achieve the best possible results.
Prefer QR Code Over Button
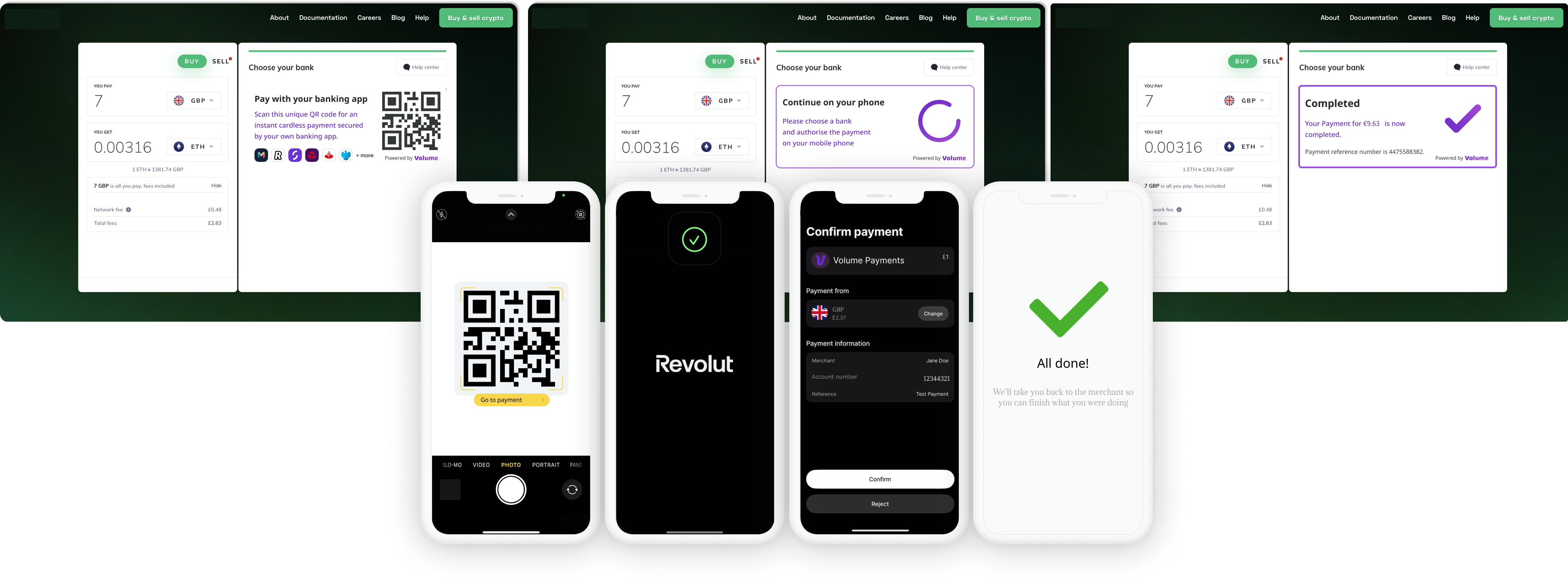
Completing a payment with a mobile device is significantly easier, faster, and more secure. For this reason, we strongly recommend implementing a QR code on your checkout page instead of a traditional button.
The primary drawback of using a button is that it redirects customers to their bank’s login screen, requiring them to manually enter their credentials. In most cases, they will also be prompted to authorize the login on their mobile device—introducing redundant steps and creating unnecessary friction in the payment flow.

Button placement
The payment methods page plays a crucial role in influencing a user's choice of payment method. To achieve the best results, ensure that the Volume payment option is prominently displayed and easily accessible.
Payment methods are typically presented in one of the following three formats:
| Interactive button | Radio-buttons | Drop-down buttons |
|---|---|---|
 |  |  |
Good implementation example
Below is an example implementation designed to deliver optimal results.